- input numberの矢印を消したい
- HTML5タグって便利だよね
HTML5で追加された便利な機能がたくさんあると思います。
Web画面開発時によく使用するINPUTタグ
そのINPUTタグのtype属性もたくさん追加されました。
今日はそのINPUTタグのtype=numberの時に表示される右側の矢印ボタン(スピンボタン)を非表示にする方法を書きます。
この記事でわかること
- input type=numberの時に出るスピンボタンを消す方法
目次
inputタグのtype numberって?
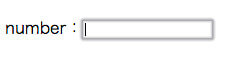
HTML5において、inputタグでtype=numberにすると、数値専用の入力欄となります。
アルファベットの入力などは受け付けず、数値のみの入力だけが可能となり便利なのですが、ブラウザのデフォルト機能で入力欄の右側に増減ボタン(スピンボタン)が表示されてしまいます。
ちなみに、INPUTタグの詳しい説明はこちらのページが大変参考になります。
HTMLクイックリファレンス


オンラインカジノ【おすすめ厳選ランキング10選】|2025年6月
優雅堂、ベラジョンカジノ、ミスティーノ、カジ旅、ラッキーブロックなど、合法かつ安全な一押しオンラインカジノを選りすぐってご紹介。
inputタグの矢印(スピンボタン)を消す方法

 オーカミ
オーカミどうにかこの入力欄の矢印を消したい!
このスピンボタンを消してあげるためには、ブラウザのデフォルトスタイルを上書きして上げる必要があります。
各ブラウザに合わせた以下のスタイルを追加しましょう。
Chrome、Safariの場合
input[type="number"]::-webkit-outer-spin-button,
input[type="number"]::-webkit-inner-spin-button {
-webkit-appearance: none;
margin: 0;
} FireFox,IEの場合
input[type="number"] {
-moz-appearance:textfield;
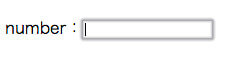
} cssで無事矢印が消えました
ブラウザに合わせてcssを上書きしてあげることで、矢印(スピンボタン)が表示されなくなりました。





やったぜ!矢印が消えたよ!
input type numberで困ってる誰かの参考になれば嬉しいです。
まとめ
- input type numberの矢印{スピンボタン)を消すには、cssでスタイルを追加すればOK
おすすめ本
【全国の書店員さんがオススメする本「CPU大賞」第1位受賞! 】
絶対読んでおいて損はない本だと思います!













コメント
コメント一覧 (1件)
[…] INPUTタグ type numberの時に表示される矢印ボタン(スピンボタン)を消す方法|… 未分類 シェアする Twitter Facebook はてブ Pocket LINE コピー 管理人をフォローする 管理人 メモブログ […]