- npmライブラリが多くてどれがいいのかわからない
- 一番よく使われているnpmライブラリを知りたい
- JavaScript界隈のトレンドを知りたい
新しく開発を開始する時や、追加機能でnpmライブラリを取り入れたい時に、どのnpmライブラリが一番良いのか迷うことありませんか?
私はよくあります。
特に流行の流れが速いJavaScript界隈では新しいnpmライブラリがどんどん追加されていき、開発者の皆さんはアンテナをいっぱい張っていると思います。
そんなnpmライブラリのトレンド調査にとても便利なサイトがありましたので紹介します!
実際にサイト[npm trends]を使ってみて説明しますので、ぜひnpmライブラリの選考時の参考にしてみてください。
- npmモジュールのトレンド調査の仕方
- 複数のnpmモジュールを比較してトレンド調査できる
- npm trendsの簡単な使い方
- Googleトレンドとの違い
npmモジュールのトレンド調査
冒頭にも書きましたが、JavaScript界隈の開発スピードは凄まじく、npmライブラリは日々進化してトレンドも移り変わっています。
今までも開発時のトレンド調査は「Googleトレンド」を使用して行っていたと思います。
Googleトレンドでは、Google検索されている語句の比較を行うことができ、どの単語が一番調べられているか(興味をもたれているか)を知ることができました。
ただ、Googleトレンドでは検索されている数の調査は可能ですが、実際に使用している数の比較はできません。
そこで今回紹介する「npm trends」の出番です!
npm trendsとは?
npm trendsではnpm上に登録されているライブラリの使用数やstars数、最終更新日などのモジュール情報の比較が簡単に可能となります。
これにより、Googleトレンドで知れるライブラリの興味数ではなく、ライブラリの採用数を用いたトレンド調査が可能になります。

npm trendsの使い方
npm trendsの使い方は簡単です。
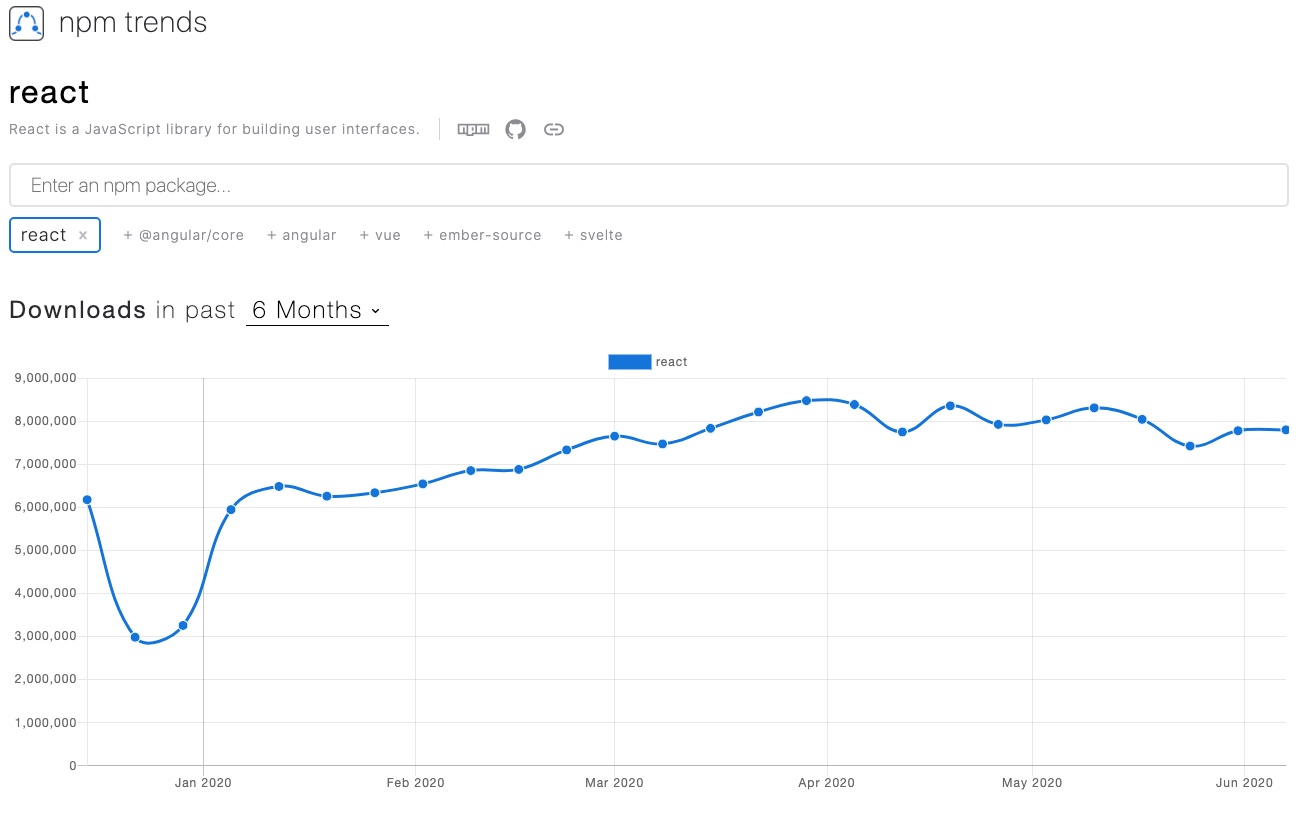
npm trendsのサイトにアクセスして、調査したいnpmモジュールを入力するだけで、簡単にダウンロード数をグラフ表示してくれます。

さらに、Googleトレンドと同様に、複数のnpmライブラリを入力することで、それらの比較を行うことが可能になります。
npm trendsを使ってみる
それでは実際にnpm trendsを使って、人気Javascriptライブラリである、reactとvueの比較を行ってみたいと思います。
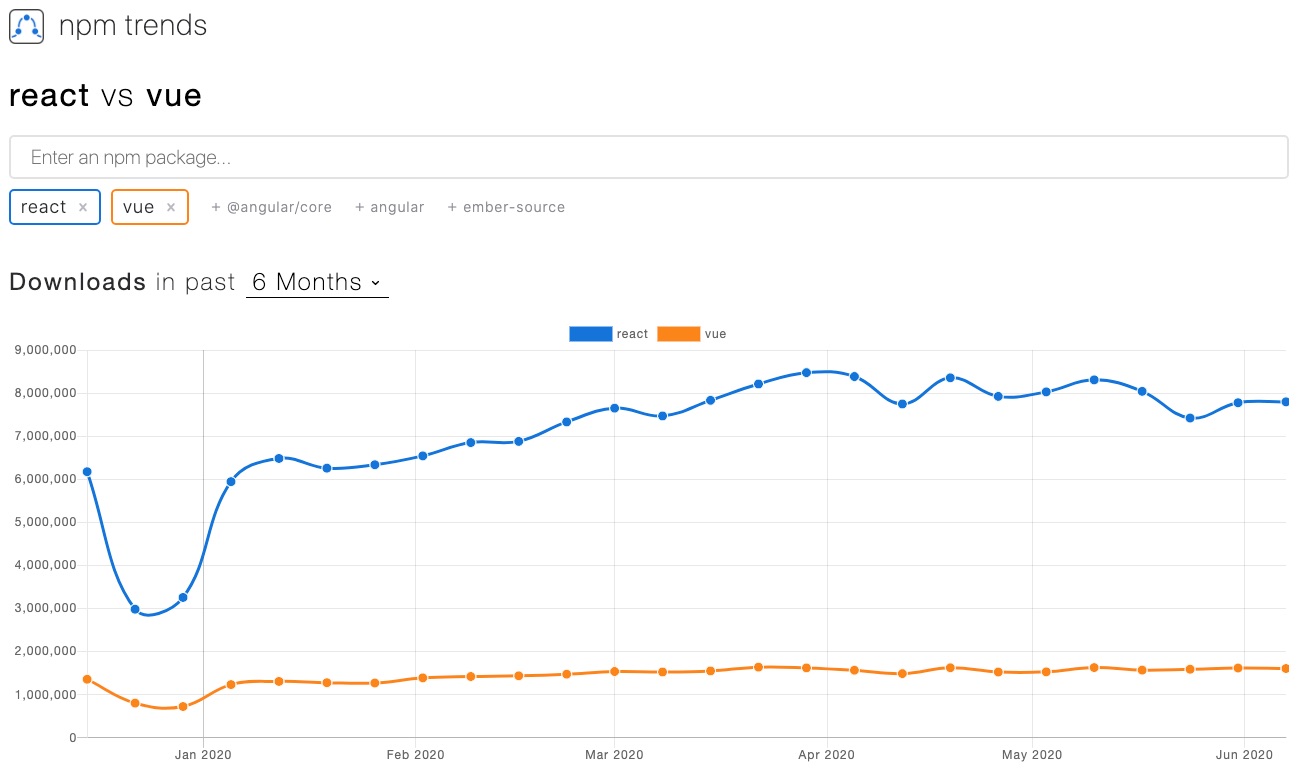
react vs vueを確認
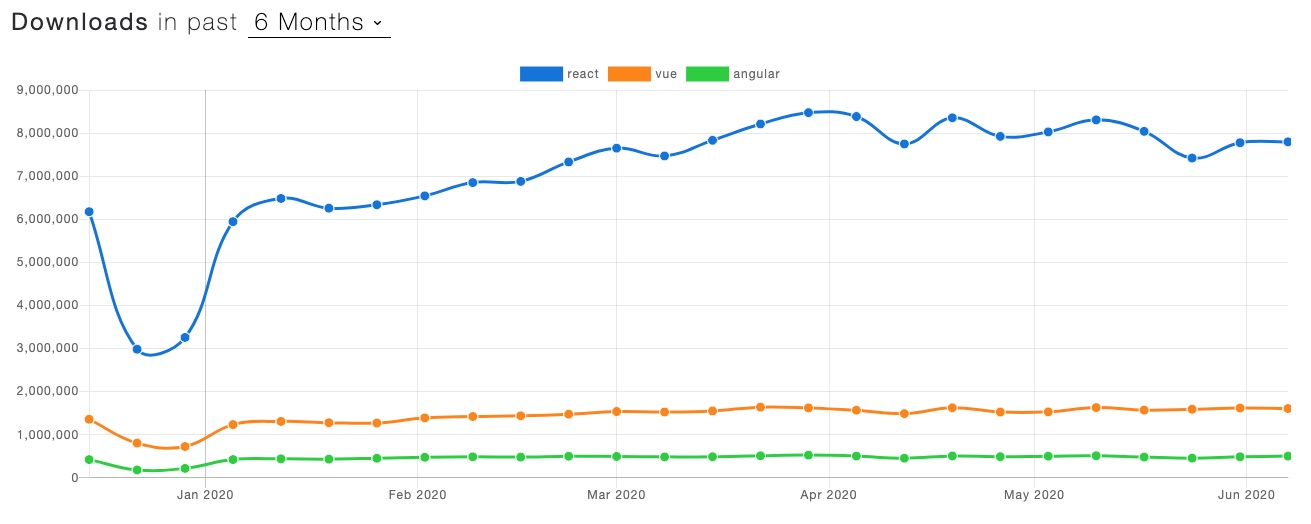
実際にサイトにreactとvueを入力した結果を6ヶ月スパンで表示してみました。

これをみる限りまだまだreactのほうがVue.jsよりダウンロード数が全然多いようです。
npm trendsのオススメポイント
npm trendsを使う上で、個人的なオススメポイントを紹介します。
任意の期間での遷移をグラフ比較できる
何度も書きますが、実際のダウンロード数の遷移がグラフで比較表示できるところです。
上のreact vs vueの図をみてもらうと、圧倒的にreactのほうがダウンロード数が多いですが、遷移をみるとreactは若干下降傾向にあるようにも見えます。
その点vueはダウンロード数が安定しているようです。
また、対象期間も6ヶ月だけでなく1ヶ月、3ヶ月、6ヶ月、1年、2年、5年、全期間での表示が可能なのも素敵です。
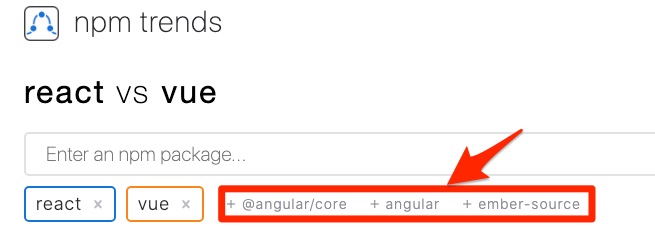
比較対象となるnpmモジュールを出してくれる
react vs vueのようにJavaScriptフレームワークの比較を行っていると、他の比較候補をこのように提案してくれます。

これにより、よく一緒に調べられているnpmモジュールも簡単に比較調査できますのでありがたいです!
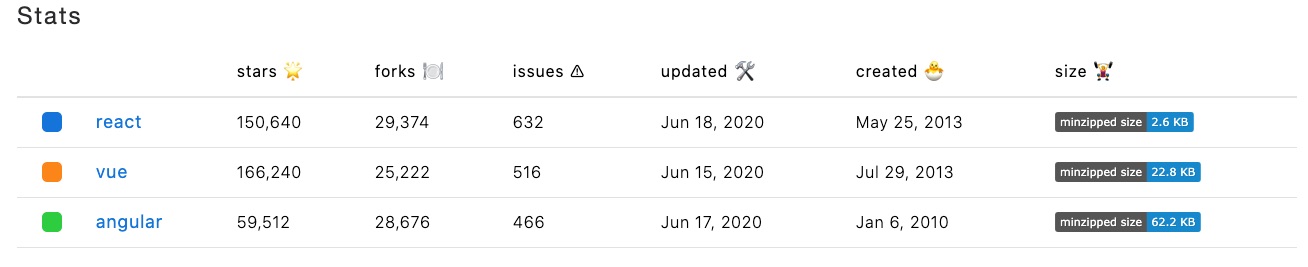
star数やライブラリサイズまで確認可能!
ダウンロード数だけの比較ではなく、npmモジュールのstarすうやfork数、最終更新日やライブラリサイズまで比較することも可能です。

これ結構ありがたいと思います!
上記はreact vs vue vs angularの表示ですが、ダウンロード数はreactが圧勝なんですが、star数はvueの方が多いことがわかります!
また、angularみたいな全部入りフレームワークはやはりサイズが大きいのも一目でわかるのもありがたいです。
似たようなライブラリの選定をする時に、サイズは重要なポイントになりますので、簡単に比較できるのはかなり重宝します。
Googleトレンドと比較してみる
実際にnpm trendsでreactとvueとangulerを入力してトレンド調査してみましたが、同じ内容をGoogleトレンドに入力してみた結果と比較してみたいとおみます。
npm trendsでのグラフ

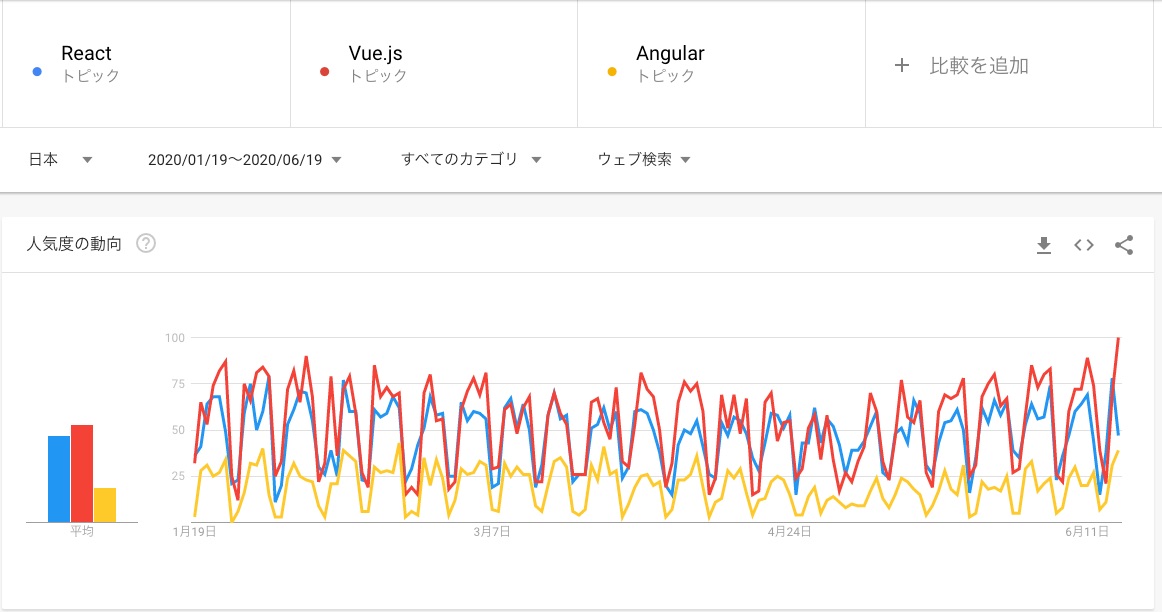
Googleトレンドでのグラフ

どうですか?
面白い結果になったと思います。
npm trendesのグラフでわかるように実際のライブラリダウンロード数はreactがダントツで多いのですが、Googleトレンドのグラフでみると、reactよりもvue.jsの方が若干多いのがわかります!
こんな感じで採用数と興味数の違いをみてみるのも面白いと思います。
npm trendsまとめ
今回Javascriptのnpmモジュールのトレンド調査ができるサイト「npm trends」を紹介してみました。
簡単に使えて、かなり便利な比較が行えますので、JS界隈のトレンド調査には大変重宝する素敵なサイトだと思います。
Googleトレンドとの比較もしてみましたが、採用数と興味数にここまで違いがあるので、実際に技術選定を行うときなどは、ぜひ両方のトレンドを吟味して選定を行ってもらえればと思います。
誰かの参考になれば嬉しいです。
- npm trendsは実際のダウンロード数を比較してトレンド調査が可能
- npm trendsでは採用数、Googleトレンドでは興味数の比較が行える
- ダウンロード数だけでなく、starやsizeなどの比較も安易
- 技術選定やJavaScript界隈のトレンド調査には絶対オススメ!
パンダかわいい
はじめの一歩っていいよね












コメント