- 画像や画面からカラーコードを取得したい
- 無料で簡単に使えるツールがいい
画面や画像から色を取得してカラーコードを調べたいことありませんか?
デザイン作成の時なんかに色味を合わせるためにカラーコードを調べたりすると思います。
その場合、RGBや16進数のカラーコードを取得するために、画像編集ソフトのスポイトや、フリーソフトをインストールして使ってる人も多いと思います。
それ、もっと簡単にできます!
 オーカミ
オーカミそう、Digital Color Meterならね!
ということで、今回はMacに最初から標準でインストールされているDigital Color Meterというアプリの機能と使い方を紹介していきます。
Macを使って画面デザインをする人なんかは覚えておいて損はないと思います。
画面や画像から色のカラーコードを調べるときの参考になれば嬉しいです。
- Digital Color Meterの使い方
- 抽出した色のカラーコードをクリップボードにコピーする方法
Digital Color Meterの使い方
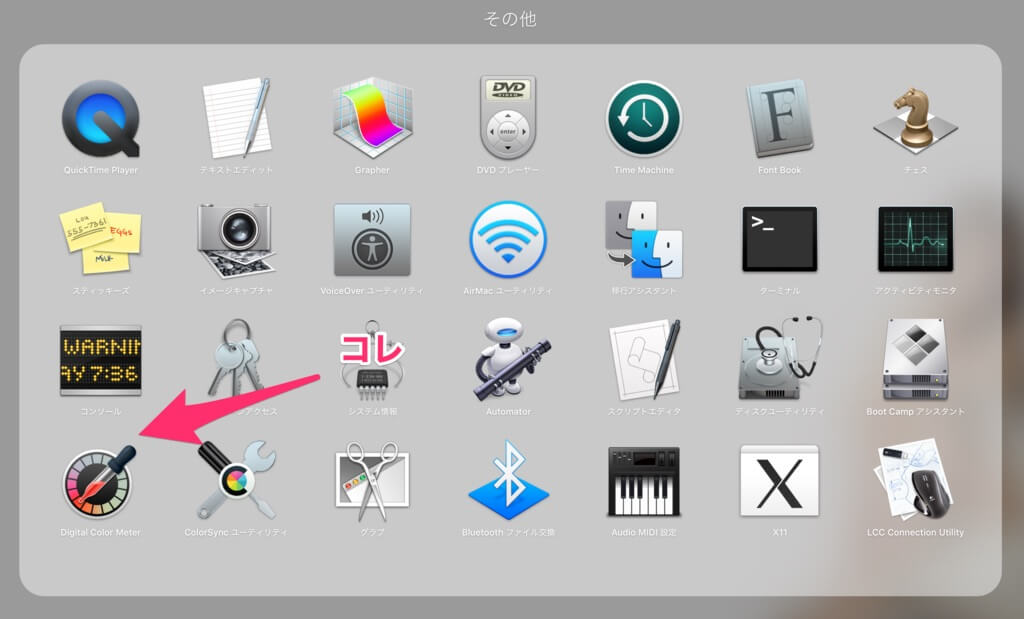
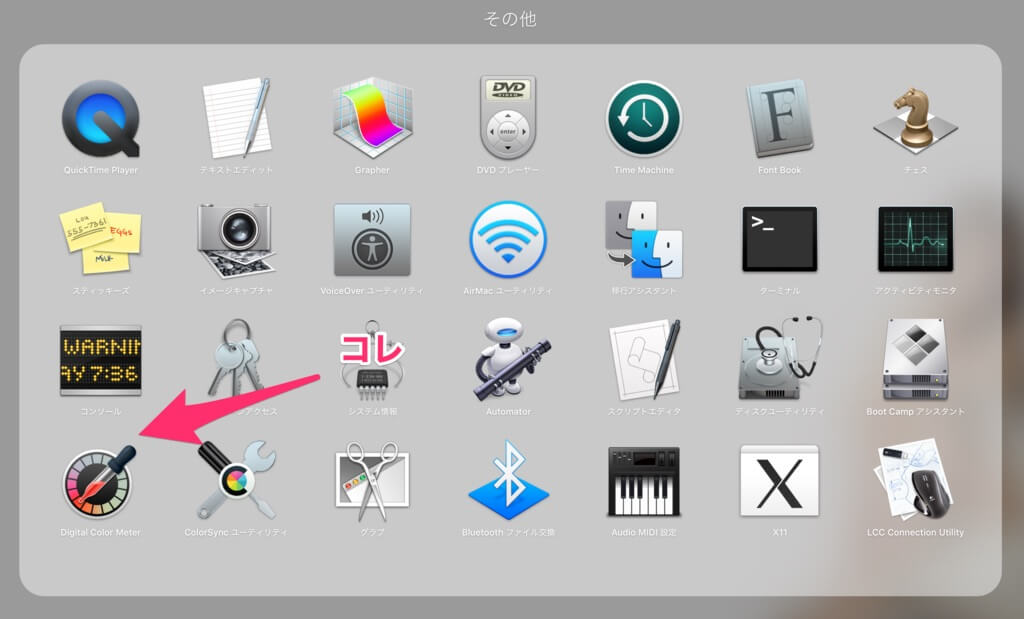
MacのLaunchpadの中の「その他」というフォルダの中にDigital Color Meterはあります。


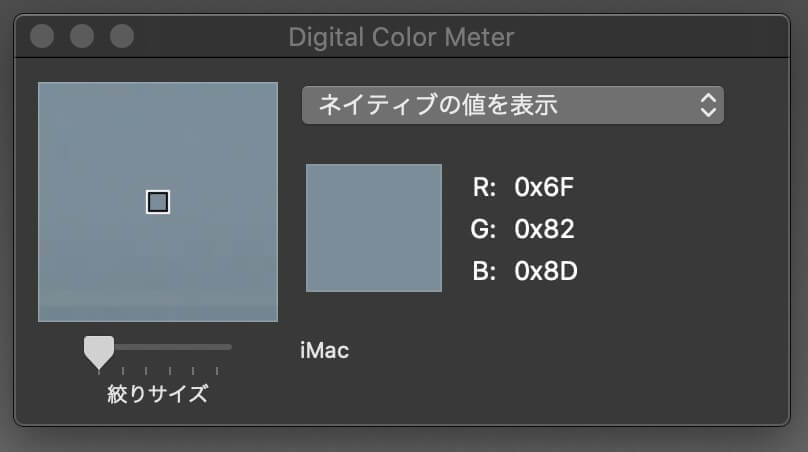
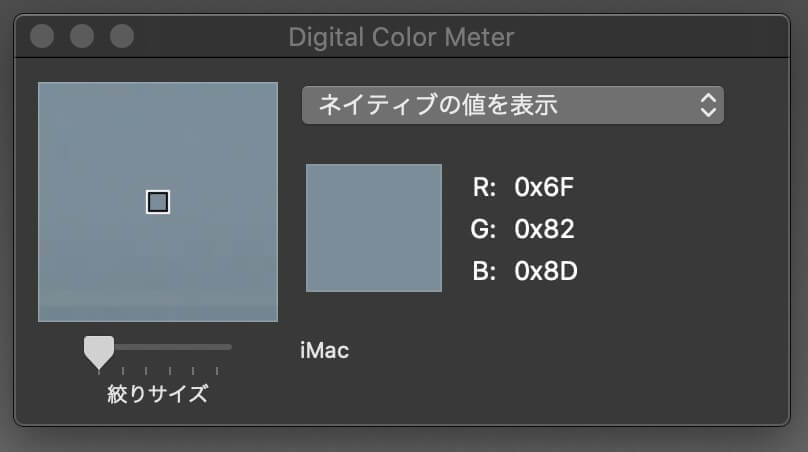
起動するとこんな画面が出てきます。


この画面ではマウスポインタのある所の色を抽出して表示してくれます。
この画面だけでもRGBの値は確認できますが、簡単にカラーコードをコピーすることも可能です。
カラーコードをクリップボードにコピーする方法
選択しているカラーコードをクリップボードにコピーする場合は
でコピーされます。
デフォルト設定だと、10進のRGB値がコピーされます。
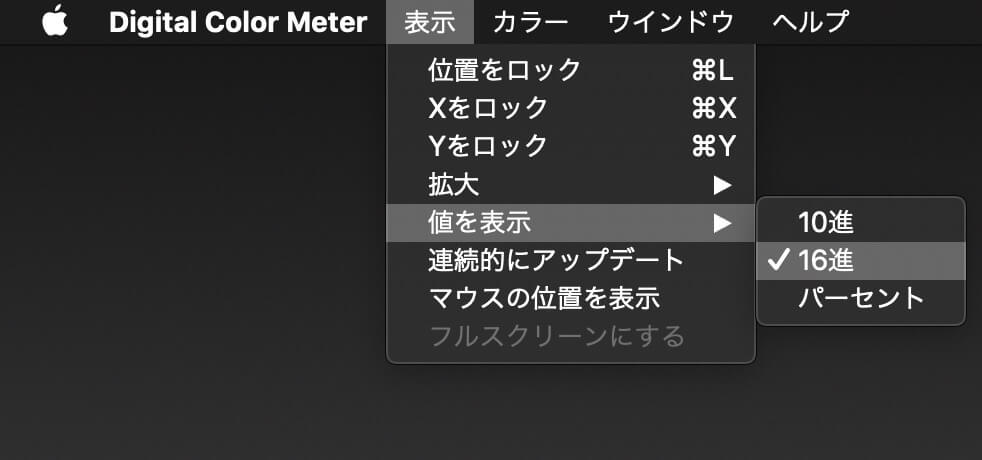
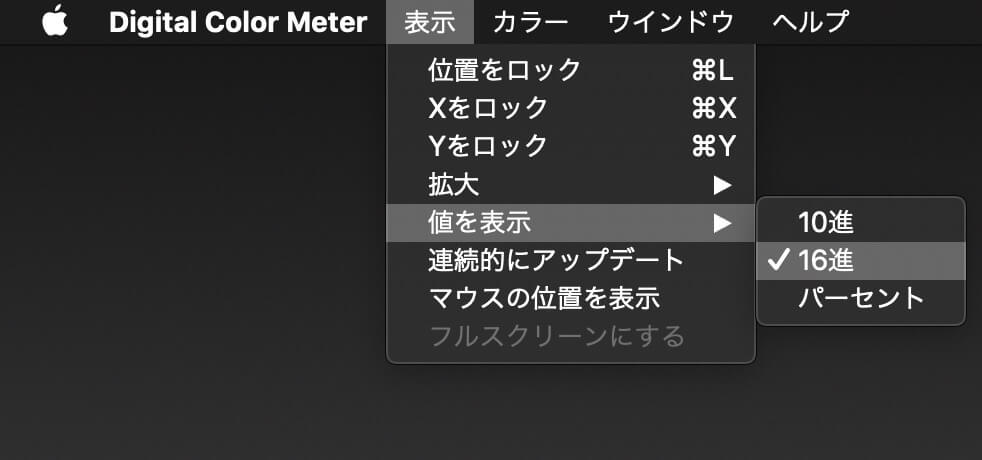
これを16進の#ffffffのようにコピーしたい場合は、メニューバーから設定を変更できます。
[メニュー]→ [表示] → [値を表示] → [16進]と設定しましょう。


こうすることでクリップボードにコピーされるカラーコードが16進で取得できるようになります。
カラーコードを調べるならDigitalColorMeter
どうでしたか?
Macに標準で入っているDigital Color Meterの紹介でしたが、かなり簡単にカラーコードを調べることができると思います。
今までペイントソフトやその他のツールを使っていた人は、是非一度使ってみるといいと思います。
知っていると何かと重宝するのでオススメです!
- Macに最初から標準でインストールされているから無料でインストールの必要なし
- 10進、16進と取得したい形式の値でコピーができる
- Mac使ってるなら絶対オススメ
Webクリエイターを目指すならスクールにいくのが一番の近道
バリバリのWeb制作会社「LIG」が運営しているWebクリエイタースクール!
現役のWebデザイナーに教えてもらうことができて、6ヶ月でWebデザイナーへの転職が完了!
さらに転職支援まで保証してくれるのでWebデザイナーへの転職を検討してる人は通っちゃった方が絶対速いし成果もすぐ出ると思います。
6ヶ月で未経験からWebデザイナーになる!【デジタルハリウッド STUDIO by LIG】
興味ある人は一度見てみてはいかが?












コメント
コメント一覧 (2件)
とてもわかりやすく、助かりました!ありがとうございます。
[…] ※Macの方はこちら […]