- HTML5のinputを使いたい
- input type numberで小数点の値を入れたい
HTML5の便利なINPUTタグはtype属性を指定することで入力制限やバリデーションなど便利な機能がブラウザで簡単に利用できます。
以前type=numberの時に表示されてしまう右側の矢印ボタン(スピンボタン)の消し方を紹介しましたが、今回は
小数値を入力できるようにする方法
を書きます。
この記事でわかること
- input type=numberに小数値を入力可能にする方法
目次
inputタグのtype=numberでは小数は入力できない
HTML5の便利なinputタグですがtype=numberと属性を設定すると数値専用の入力欄にすることが可能です。
これによってアルファベットの入力などは受け付けなくなり、数値のみの入力が反映される便利な入力欄が簡単実装できます。
<input type="number" style="text-align: right;">inputに小数を入力するにはstepを指定
input type nuberに小数を入力可能にするためには step を指定します。
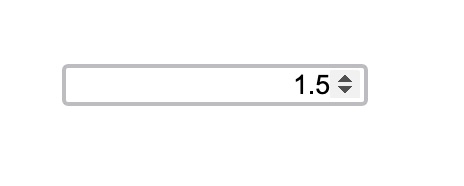
<input type="number" style="text-align: right;" step="0.1">こうすることにより、小数点第一位の小数が入力することが可能です。

もっと小数の第二位まで入力したい場合はstep=0.01のように小数点以下の桁数を増やしていけばOKです。
stepを変更しているので、スピンボタンを押した時はstepで指定した値だけ増減されるようになります。
スピンボタンをが必要ない場合は以下のスピンボタンを消す方法をご覧ください。
あわせて読みたい


INPUTタグ type numberの時に表示される矢印ボタン(スピンボタン)を消す方法
input numberの矢印を消したいHTML5タグって便利だよね HTML5で追加された便利な機能がたくさんあると思います。 Web画面開発時によく使用するINPUTタグ そのINPUTタグ…
input type nuberに小数を入力する方法まとめ
便利なHTML5のinputタグの機能ですが、バリデーションなどでちょっと思い通りにいかないことも多いと思います。
ちゃんと使い方や機能を理解すればとても便利な機能ですので、是非使ってみるといいと思います。
input type numberで困ってる誰かの参考になれば嬉しいです。
まとめ
- input type nuberに小数を入力したい場合は、stepを指定すればOK
おすすめ本
初歩的な内容なので入門に最適
全国の書店員さんがオススメする本「CPU大賞」第1位受賞!












コメント