- HTML5のバリデーションを無効にしたい
- inputの赤枠エラー表示だけ消したい
HTML5から実装されたブラウザのバリデーション機能。
いろんなTypeを設定するだけで入力チェックをブラウザが行ってくれるので便利なんですが、エラー時の表示がイケてない。
特にブラウザによっていはデカデカと赤枠が表示されるもんだから、デザインもクソもあったもんじゃないわけです。
今回はHTML5のバリデーション機能を無効にする方法と、バリデーションは使うけど、エラー赤枠表示を消す方法を紹介します。
フロントエンドの開発時にHTML5のバリデーションで困ってる人は参考にしてもらえると嬉しいです。
- HTML5のバリデーションの無効化
- エラー表示のデザインの消し方
HTML5のバリデーションとは?
 オーカミ
オーカミHTML5のバリデーションってなんのこと?
そもそも、HTML5のバリデーション機能とはなんなのか?
ここで扱うHTML5のバリデーションとは、inputに下記の属性をセットすることによって、ブラウザが入力チェックを行ってくれるとても便利な機能です。
- required属性 = 入力必須チェック
- pattern属性 = 入力値のパターン
- type属性 = 入力値のタイプチェック
- step属性 = 入力値の変化値チェック
- min属性 = 入力値の最小値チェック
- max属性 = 入力値の最大値チェック
- maxlength属性= 入力値の桁数チェック
いままではサーバサイドで入力チェックを行っていたような内容が、ブラウザで入力時にチェックしてくれるようになり、UX的な観点からはとても素敵です。
バリデーションを無効にするには?
ブラウザで入力チェックは行われるのですが、ブラウザによって動きに違いがあったり、デザイン的な観念から使用せずにサーバやJavascriptでエラーチェックを実装するほうが現実的ではあると思います。
どうすればブラウザのバリデーションを無効にできるか?
formにnovalidateを設定する
inputが配置されているformタグにnovalidateを設定すれば入力チェックのバリデーションを無効にすることができます。
<form method="post" action="xxxxx.xxx" novalidate >
</form>novalidateを設定することによってform内に存在するinputのバリデーションを無効化することができます。
バリデーションは使うが、エラー表示を無効にするには?



HTML5のバリデーション機能は使いたいんだけど、エラーの表示は独自に設定したいから、標準のエラー赤枠を消したいの・・・
こういうことあると思います。
私もフロントエンドの開発するときには、バリデーション便利なので使ってます。
ただ、エラー時には自分で実装してるエラーデザインにしたいわけで、赤枠デカデカのエラーデザインを消したいのです。
そんな時はcssで対応が可能です。
cssでinput:invalidを調整する
バリデーションでエラー時のcssはinput:invalidで定義できます。
inputボックスの赤枠表示を消したい場合はcssでbox-shadowをnoneに設定しましょう。
input:invalid {
box-shadow: none;
}こうすることによってバリデーションがエラーの時は赤枠が表示されなくなります。
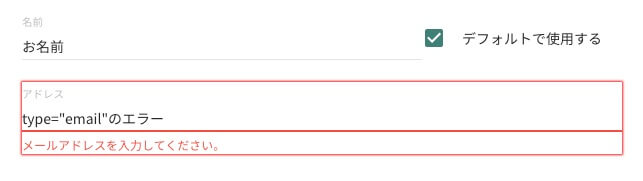
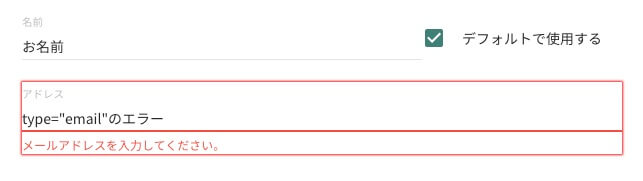
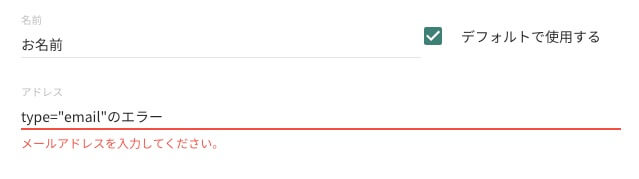
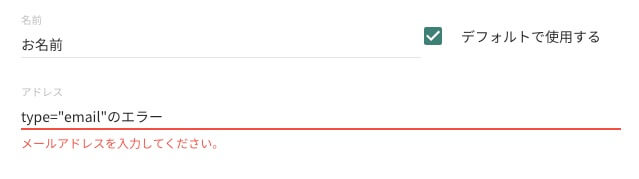
参考までにMaterialUIで作成したInputの、CSS設定前と設定後のバリデーションエラー表示を貼っておきます。
css設定前バリデーション表示


css設定後のバリデーション表示


ブラウザのバリデーションのエラー赤枠が消えて、MaterialUIのエラー表示だけ表示するようにできました。
HTML5のバリデーションを無効にする方法まとめ
HTML5のバリデーション機能を無効にする方法と、バリデーションの表示だけを変更する方法をまとめてみました。
バリデーションは便利な機能ですので、UI/UXを向上するための利用はオススメなので、誰かの参考になれば嬉しいです。
- HTML5のバリデーションを無効にするにformにnovalidateを設定
- バリデーションは使うがエラー表示を消したい場合はcssでinput:invalidを調整



HTML5に関する読みやすい本を紹介しておきます。














コメント